Easy Social Bookmarking for your Blog
Social Bookmarking Icons
Found this site that offer an easy way for you to add those social bookmarking icons for a blog or a website. There are now so many social bookmarking sites, and adding as many icons as possible can make your blog or website look cluttered. For example, I found this in the sidebar of a blog:
Now with AddThis, you can get just a single icon to put on your blog or website, and a visitor clicking on the single icon will get to a page where he can choose whatever social bookmarking service or services he is subscribing to.
I have added AddThis icon for both the blog as well as the individual posts of this blog: Dummies Guide to Google Blogger. You can pop over to that site and test them out.
I will just paste the note that I added as I tried to add those icon to the above blog (note: you can do it without having to register for an account, but I think registering for an account is useful because then you have access to statistics like how many people have bookmarked the blog, etc.)
http://www.addthis.com/
Choose Bookmark or RSS Feed
http://www.addthis.com/account.php
email: xxxx@gmail.com
username: manature
password: yyyy
Message: An account with this username already exist
ignore
signin
Click "Get the code for your button
Which kind of button? Bookmark button/feed button
Chosed Bookmark button
Click radio button to choose the button (chosed the largest one, more visible)
Where? Drop-down menu: "on a Blog"
Blogging Platform: Drop-down menu: chose "Blogger"
Want stats with that? tick "Yes"
Click "Get Your Free Button"
Code for Blog Button:
Note: The codes here are for illustration purposes only. You should get the codes direct from your own account in AddThis as otherwise, you will not be able to see the statistics as it will enter my account instead.
<!-- AddThis Bookmark Button BEGIN -->
<a href="http://www.addthis.com/bookmark.php" onclick="window.open('http://www.addthis.com/bookmark.php?pub=manature&url='+encodeURIComponent(location.href)+'&title='+encodeURIComponent(document.title), 'addthis', 'scrollbars=yes,menubar=no,width=620,height=520,resizable=yes,toolbar=no,location=no,status=no,screenX=200,screenY=100,left=200,top=100'); return false;" title="Bookmark using any bookmark manager!" target="_blank"><img src="http://s3.addthis.com/button2-bm.png" width="160" height="24" border="0" alt="AddThis Social Bookmark Button" /></a>
<!-- AddThis Bookmark Button END -->
<a href="http://www.addthis.com/bookmark.php" onclick="window.open('http://www.addthis.com/bookmark.php?pub=manature&url='+encodeURIComponent(location.href)+'&title='+encodeURIComponent(document.title), 'addthis', 'scrollbars=yes,menubar=no,width=620,height=520,resizable=yes,toolbar=no,location=no,status=no,screenX=200,screenY=100,left=200,top=100'); return false;" title="Bookmark using any bookmark manager!" target="_blank"><img src="http://s3.addthis.com/button2-bm.png" width="160" height="24" border="0" alt="AddThis Social Bookmark Button" /></a>
<!-- AddThis Bookmark Button END -->
To add to top of left sidebar of Dummies Guide to Google Blogger
Click "Add a Page Element" for the left sidebar in the Layout
Selected HTML/Javascript
Pasted in the script
Save
Done
Social Booking icon for the posts
This will involve tampering to your template, so a good thing to do is to backup your template first. If you are new to editing and backing up templates, refer to this post How to backup and edit your New Blogger template. To add the AddThis icon to the bottom of every posts, get into your template editor, tick the "Expand widget template", then look for this line of code:<div class='post-footer'>
paste directly below the above line of cod this block of codes
<!-- AddThis Bookmark Post Button BEGIN -->
<div><a expr:href='"http://www.addthis.com/bookmark.php?pub=enviroman&url=" + data:post.url + "&title=" + data:post.title' target='_blank' title='Bookmark using any bookmark manager!'><img src='http://s3.addthis.com/button1-bm.gif' width='125' height='16' style='border: 0px; padding: 0px' alt='AddThis Social Bookmark Button' /></a></div>
<!-- AddThis Bookmark Post Button END -->
<div><a expr:href='"http://www.addthis.com/bookmark.php?pub=enviroman&url=" + data:post.url + "&title=" + data:post.title' target='_blank' title='Bookmark using any bookmark manager!'><img src='http://s3.addthis.com/button1-bm.gif' width='125' height='16' style='border: 0px; padding: 0px' alt='AddThis Social Bookmark Button' /></a></div>
<!-- AddThis Bookmark Post Button END -->
Preview, and if satisfied, save the template.
Update 14 March 2007: I find it so useful, I think I will add them to this blog as well.
Update 21 March 2007: I got a comment which seem to indicate that the blogger didn't understand how AddThis easy social bookmarking works, so I thought I will do an update to explain further. When you install the AddThis easy social bookmark icon
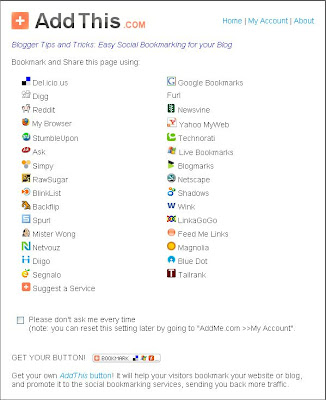
 , the icon include many social bookmarking services. When clicked on, it will open up a pop-up (see screenshot below, click to enlarge):
, the icon include many social bookmarking services. When clicked on, it will open up a pop-up (see screenshot below, click to enlarge):
from which you can select a whole range of social bookmarking services. Try clicking on the icon just below this post or the icon at the top or the left sidebar and see what happen.
No comments:
Post a Comment